观看此功能视频教程请点击
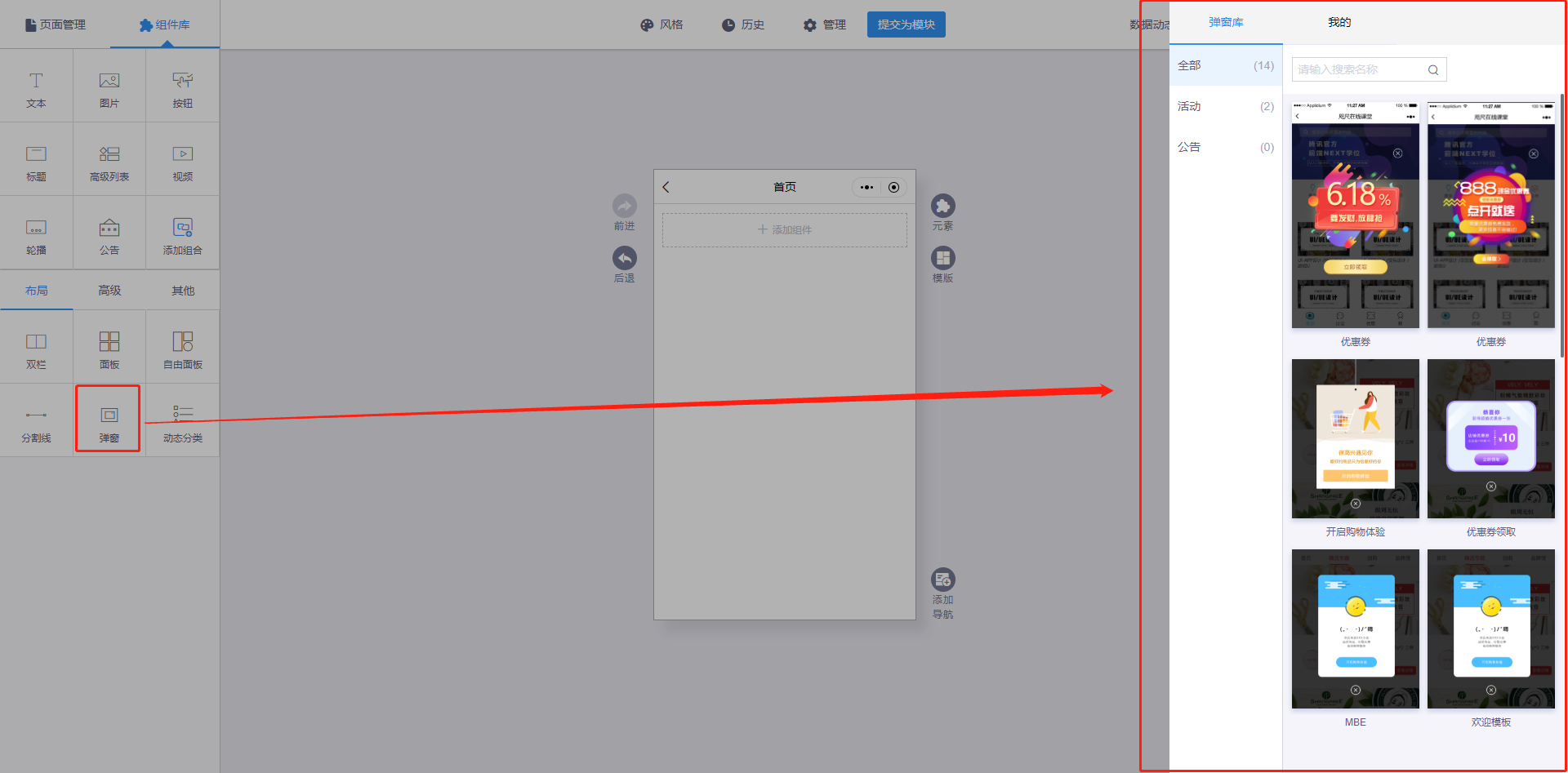
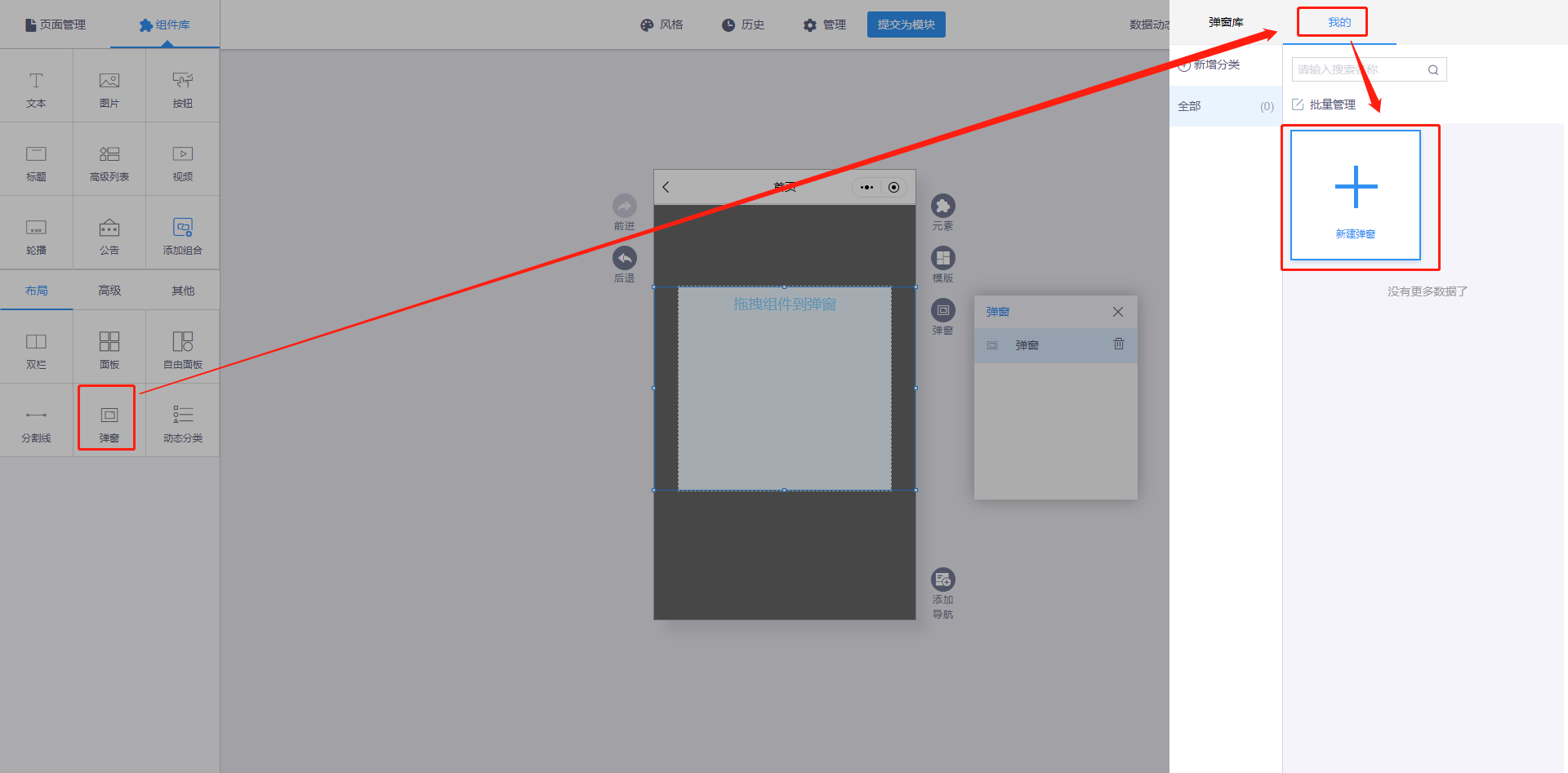
:http://school.jisuapp.cn/courses/151-14.html一、使用弹窗教程1.在【组件库】-【布局】-【弹窗】组件,将可以打开弹窗库
2.在【弹窗库】选择需要的【弹窗模板】,如果没有可选的,也可以在【我的】页面新建一个
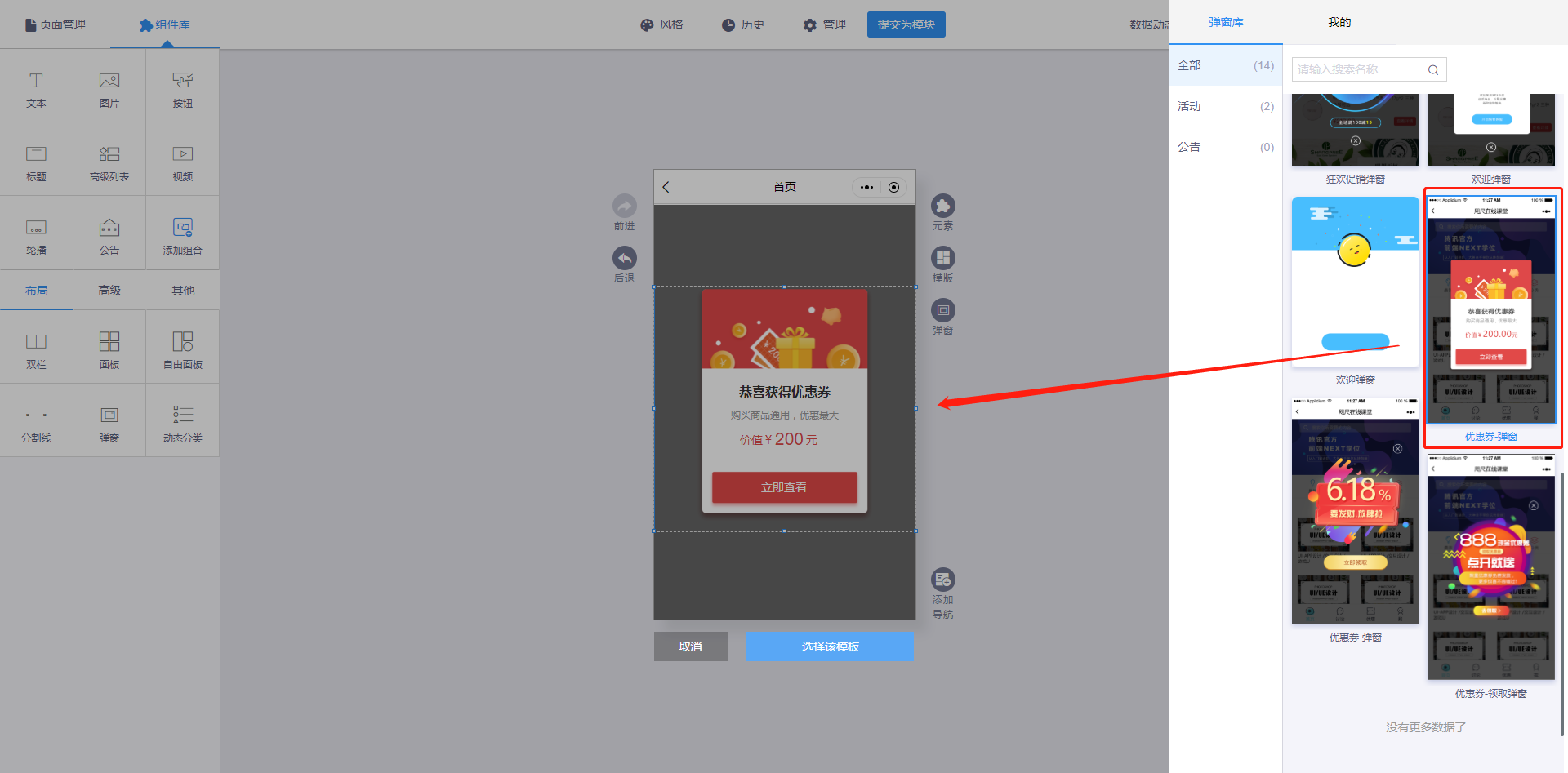
(1)弹窗库选择一个弹窗模板,确认选择后,将选择的弹窗填充到编辑器
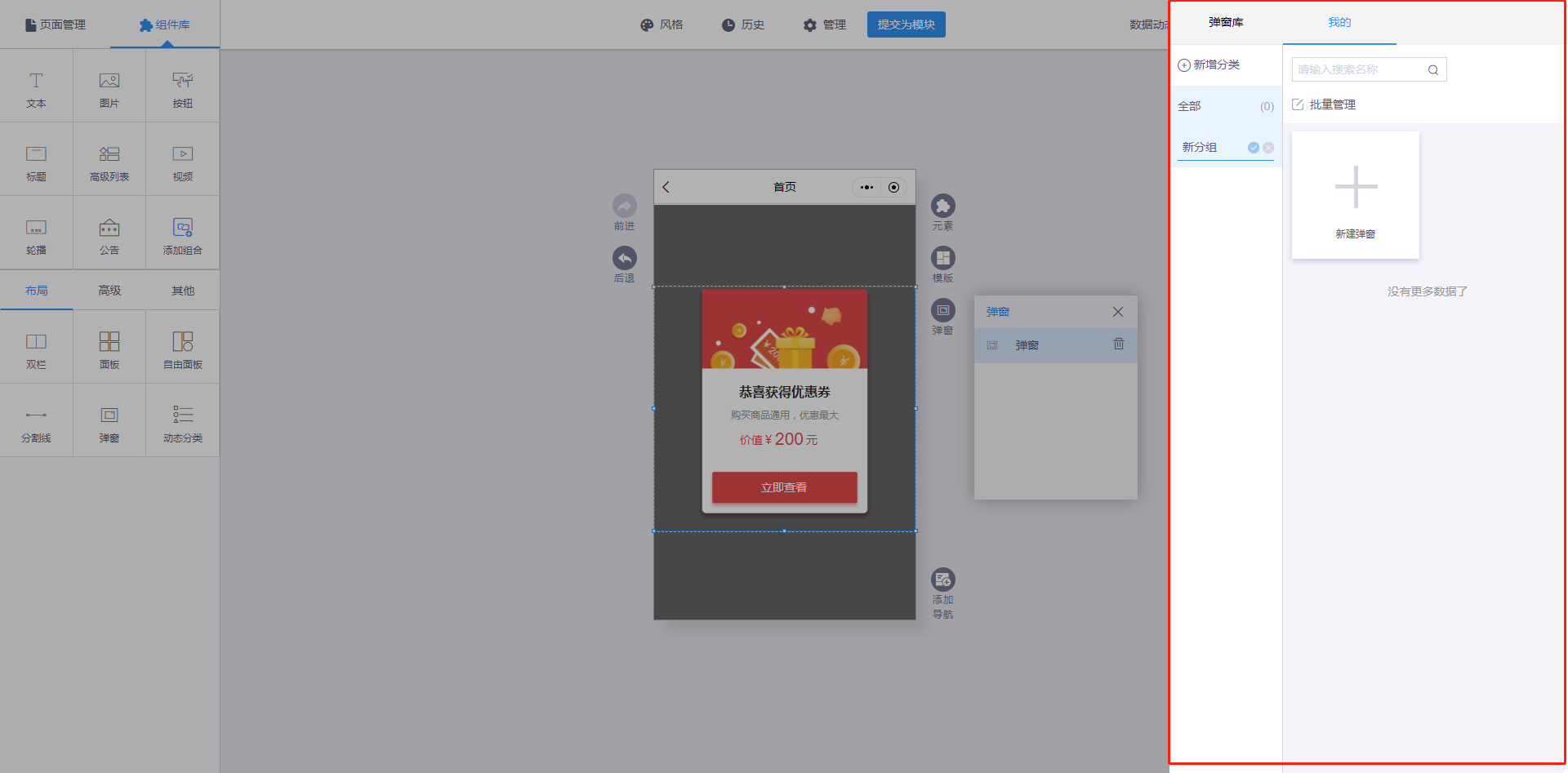
(2)我的①支持管理分类(增删改分类)新增:点击【新增分类】,在分类底部将会出现一个输入分类的输入框,输入完毕后点击【保存】/按enter可保存。编辑-删除:鼠标移动到分类后面,将会出现编辑-删除的按钮,根据需求去进行相关操作
②支持批量管理点击“批量管理”,选中需要批量操作的弹框,点击【删除】-【移动】操作批量删除:选中弹框,点击【删除】,将会出现提示框,点击【确定】之后,弹框将会全部删除批量移动:选中弹框,点击【移动】,选择对应的分类,点击【确定】之后,所选择的弹框将会转移到新的分类当中去
③支持编辑、删除单个弹窗鼠标移动到单个弹框上,将对该弹框进行操作
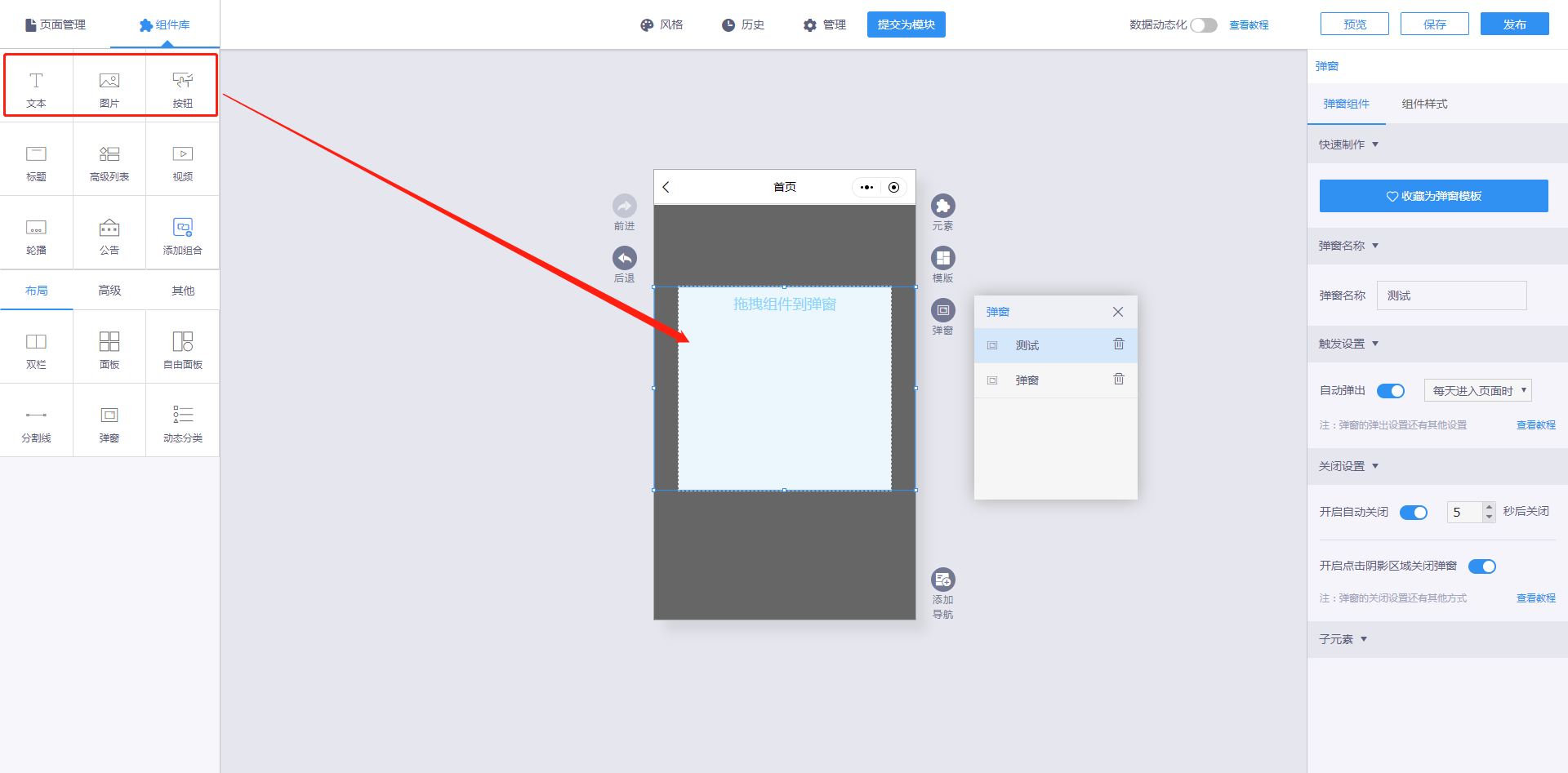
二、创建、编辑弹窗教程1.【弹窗】组件-【我的】页面点击【新建弹窗】
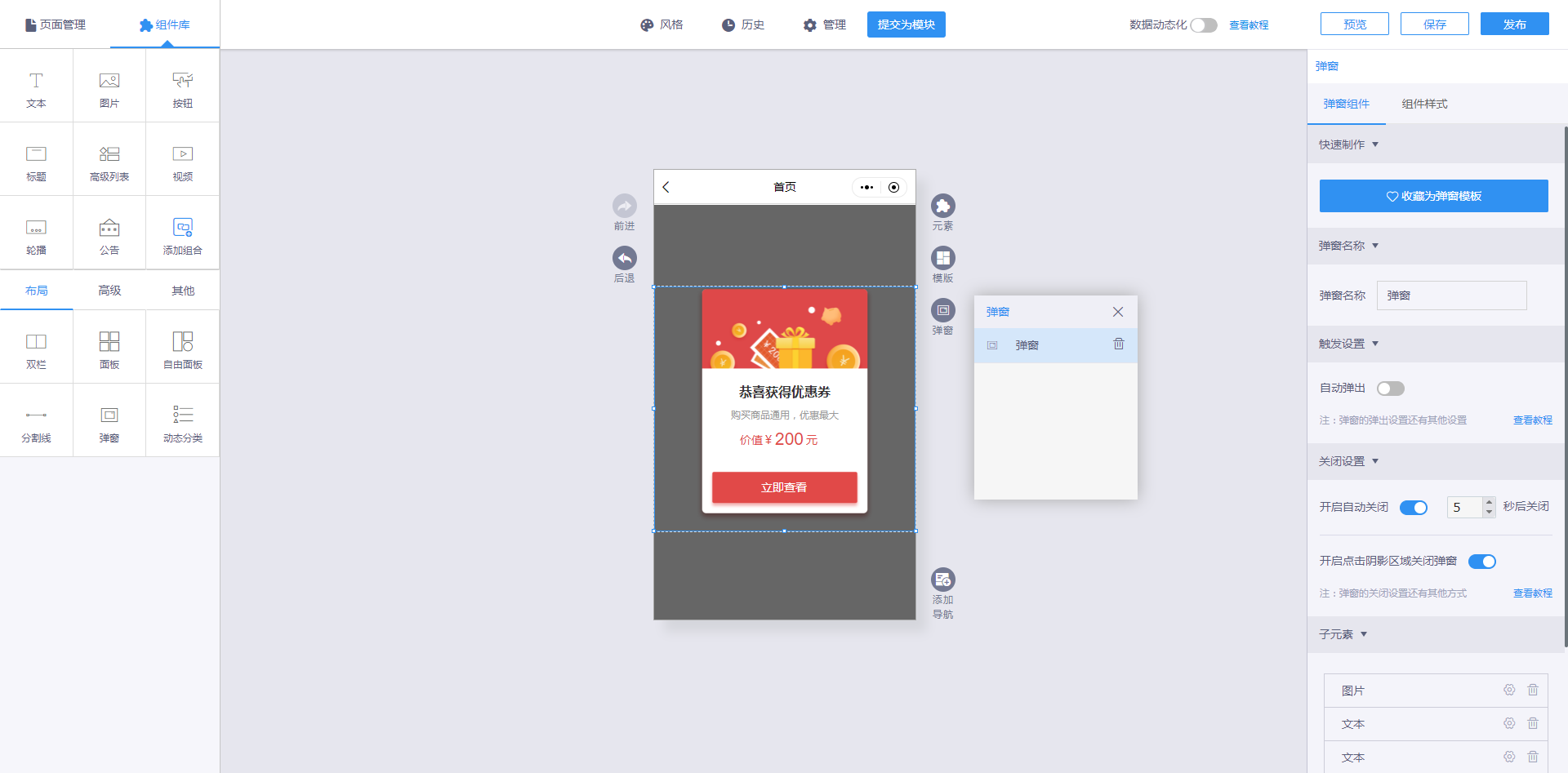
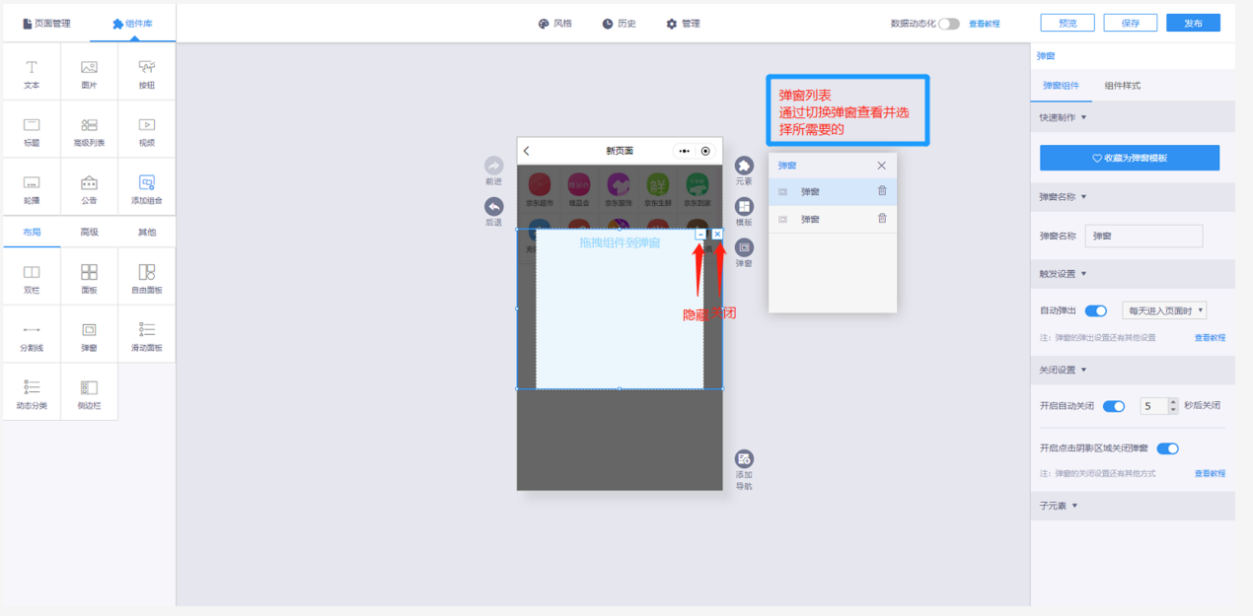
①组件设置说明鼠标移动到弹窗将会出现“-”、“X”“-”表示暂时隐藏弹窗,便于对页面进行操作其他内容“X”表示删除弹窗列表中已选中的弹窗弹窗列表:存放用户从弹窗库/我的页面选择的弹窗,方便用户通过切换查看效果并选择所需的弹窗;在弹窗列表中支持删除已选择的弹窗
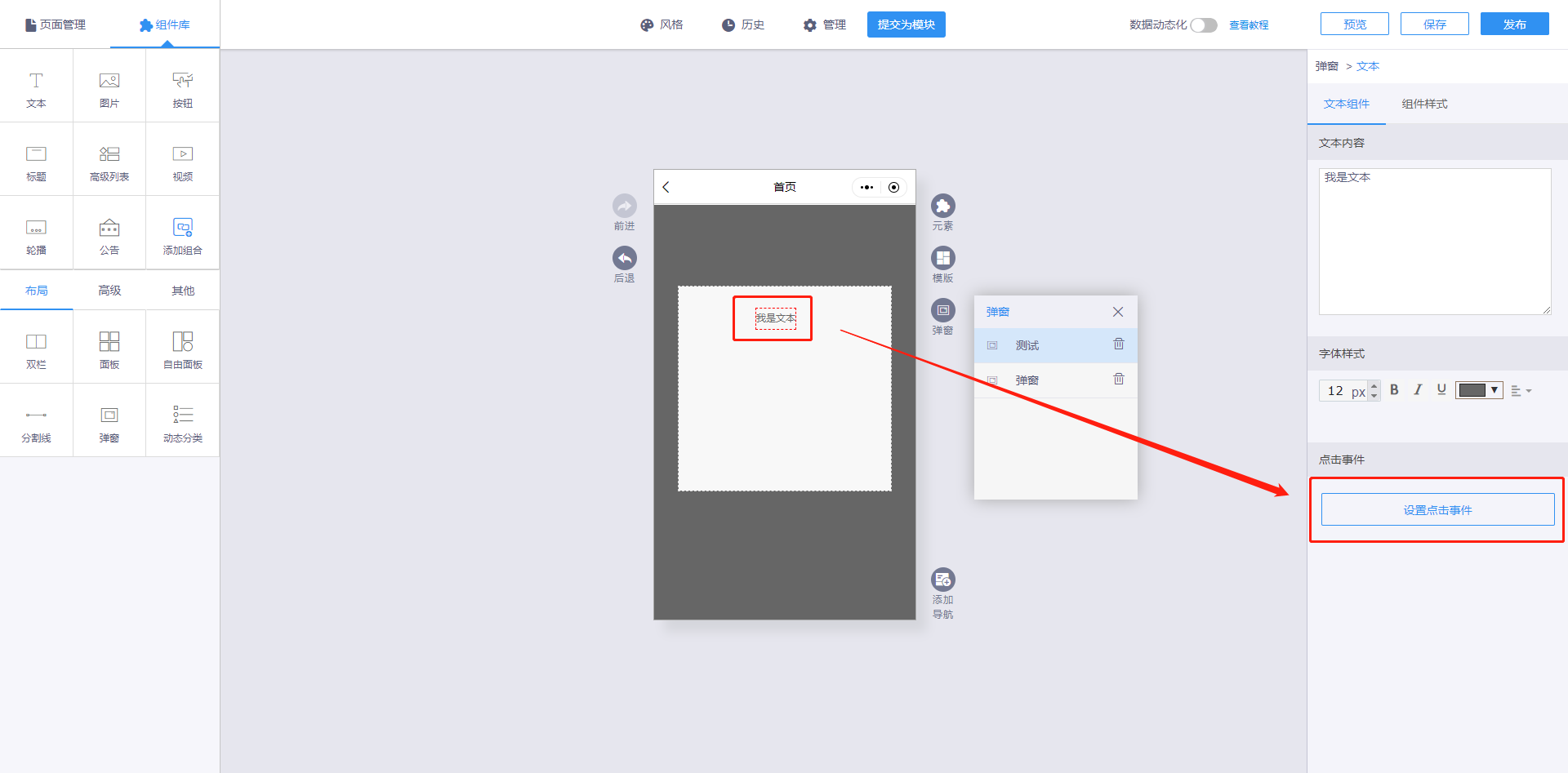
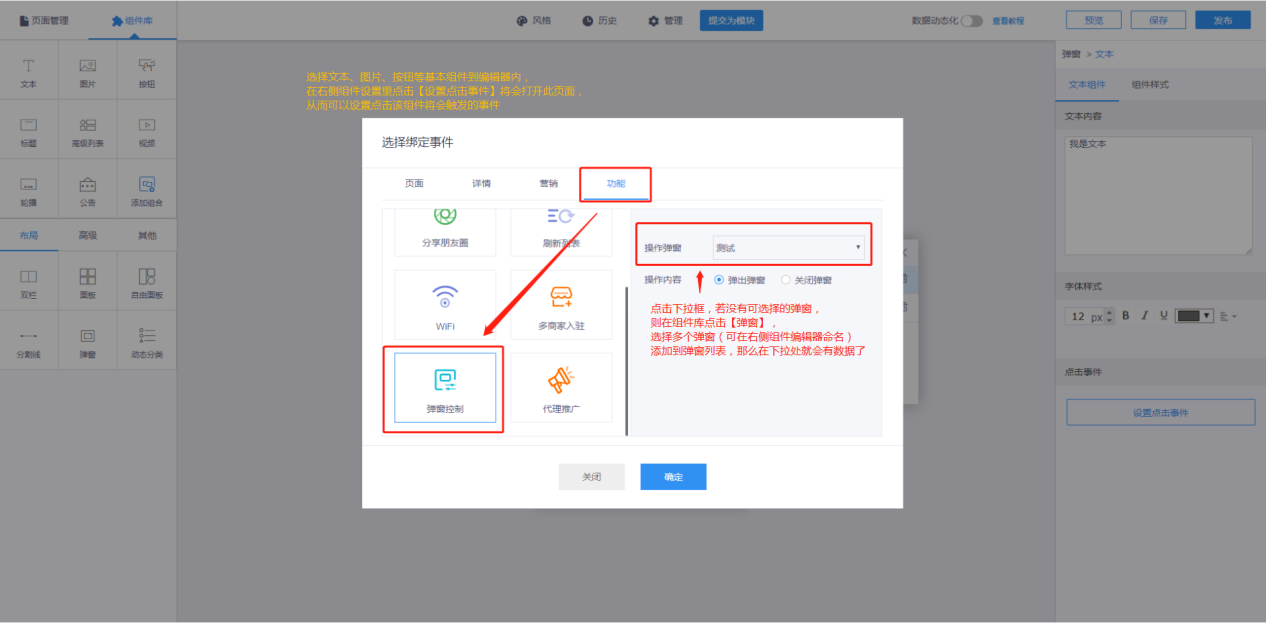
②其他手动控制弹窗入口可对某个组件触发某种操作时出现弹窗,组件可包括图片、文本、按钮,在这些组件右边的组件设置中点击【设置点击事件】(设置区域:点击事件->功能->弹窗控制)选中需要的弹窗,并且根据自身需求对弹窗进行相关设置弹出弹窗:把选中的弹窗弹出关闭弹窗:把选中的弹窗关闭
2.编辑弹窗样式在弹窗内可添加图片、文本、按钮等组件
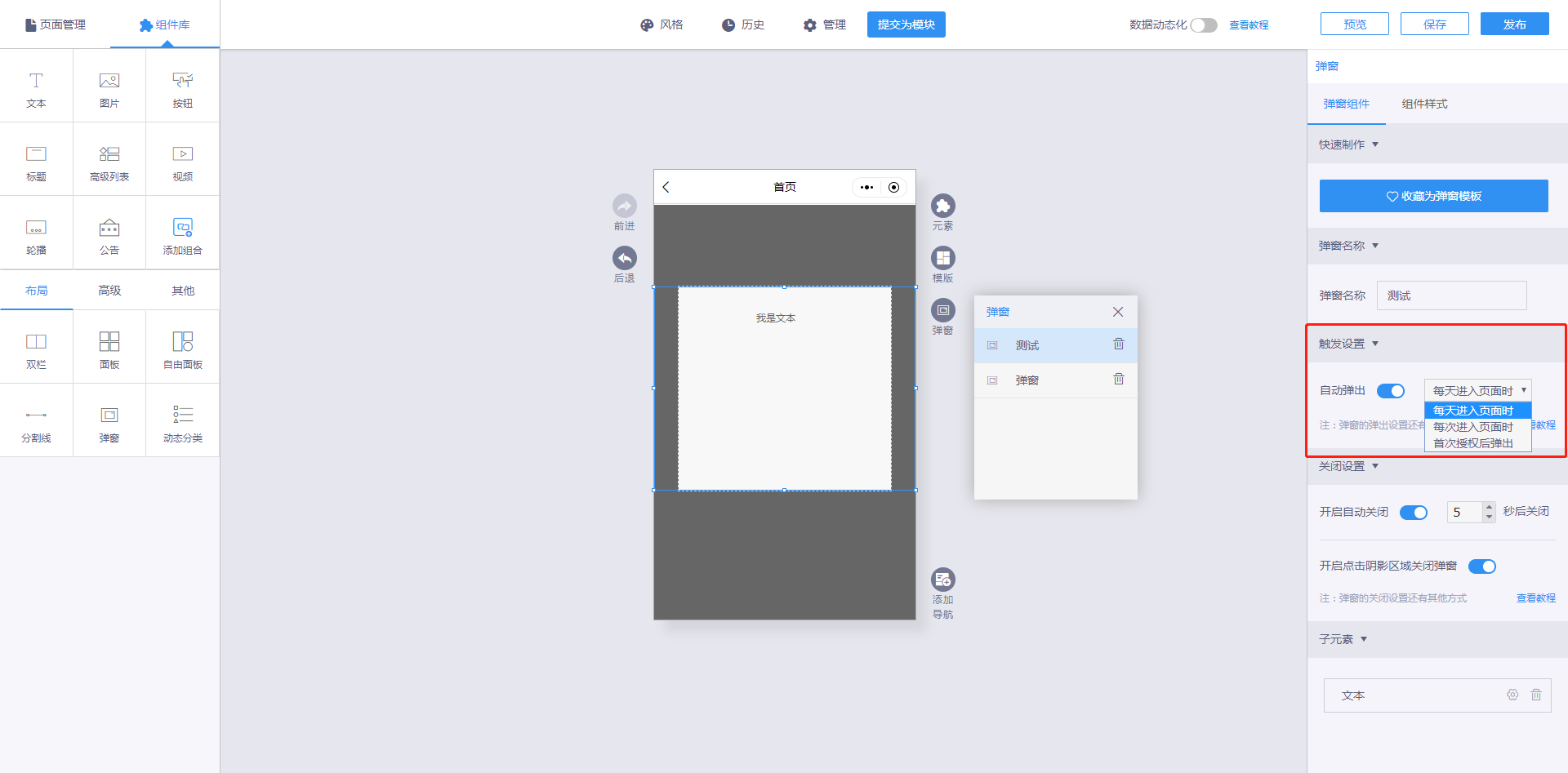
3.触发设置用户根据自己需求,可以自定义设置弹窗触发方式,默认是点击某个组件后触发首先开启自动弹出,其有三种模式:①每天进入页面时:所有用户每天第一次进入该页面时弹出弹窗,第二次进入时将不会再次弹出。(规则:用户:天:次=1:1:1) ②每次进入页面时:每次进入该页面都弹出此弹窗③首次授权后弹出:新用户进入此页面授权成功后(授权方式:同意获得个人公开信息,包括昵称、头像等)将弹出弹窗 如果一个页面设置了多个弹窗,多个弹窗在同一条件弹出时,按创建弹窗顺序出现
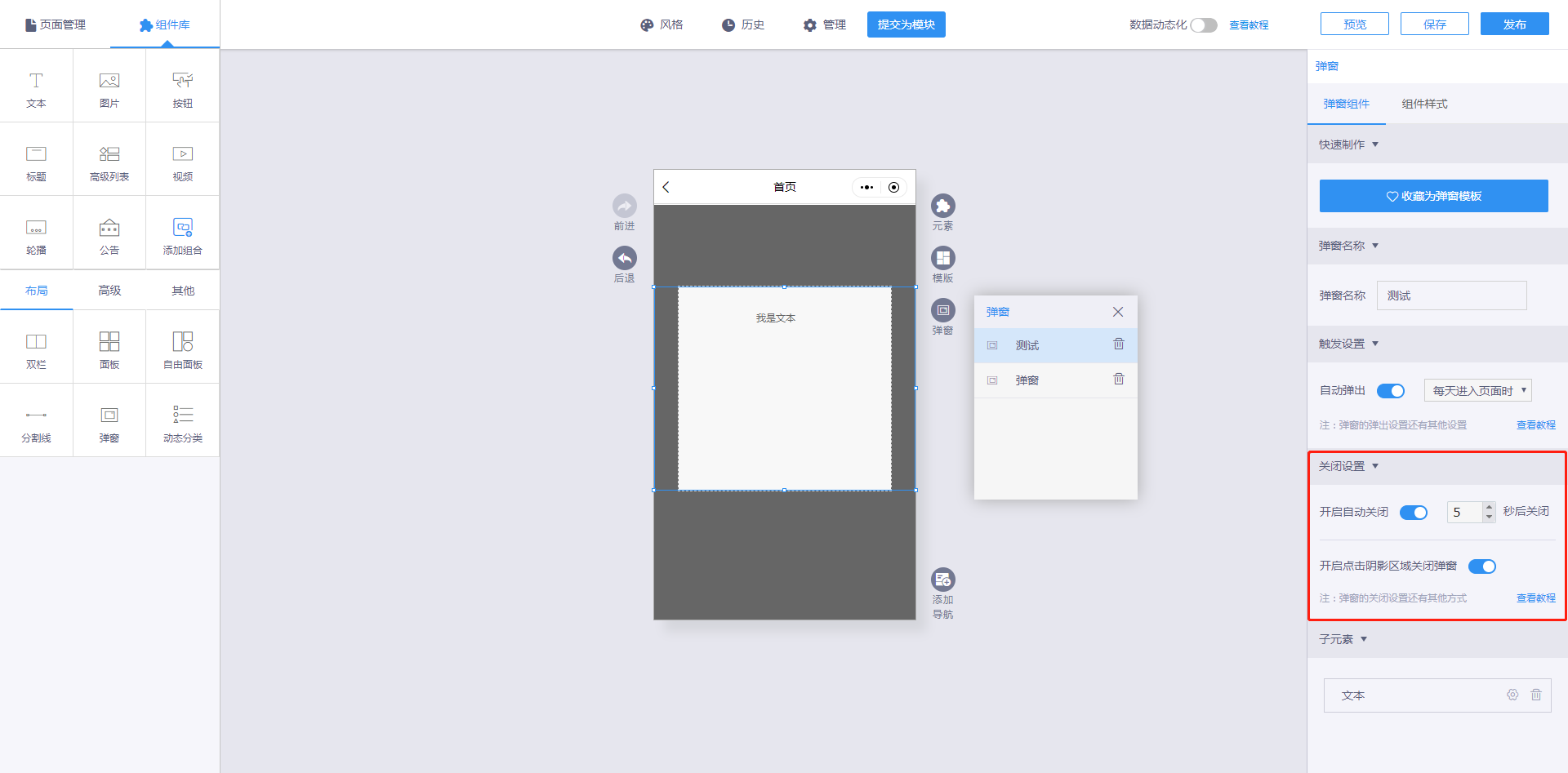
4.关闭方式设置默认设置关闭方式为自动关闭、且时间间隔为5s;默认设置点击蒙版为关闭弹窗①自动关闭:根据所设置的时间间隔、即倒计时,按倒计时自动关闭弹窗 ②点击阴影区关闭:点击非弹窗区域,关闭弹窗
观看此功能视频教程请点击
:http://school.jisuapp.cn/courses/151-14.html=============================================================2019.11.16更新
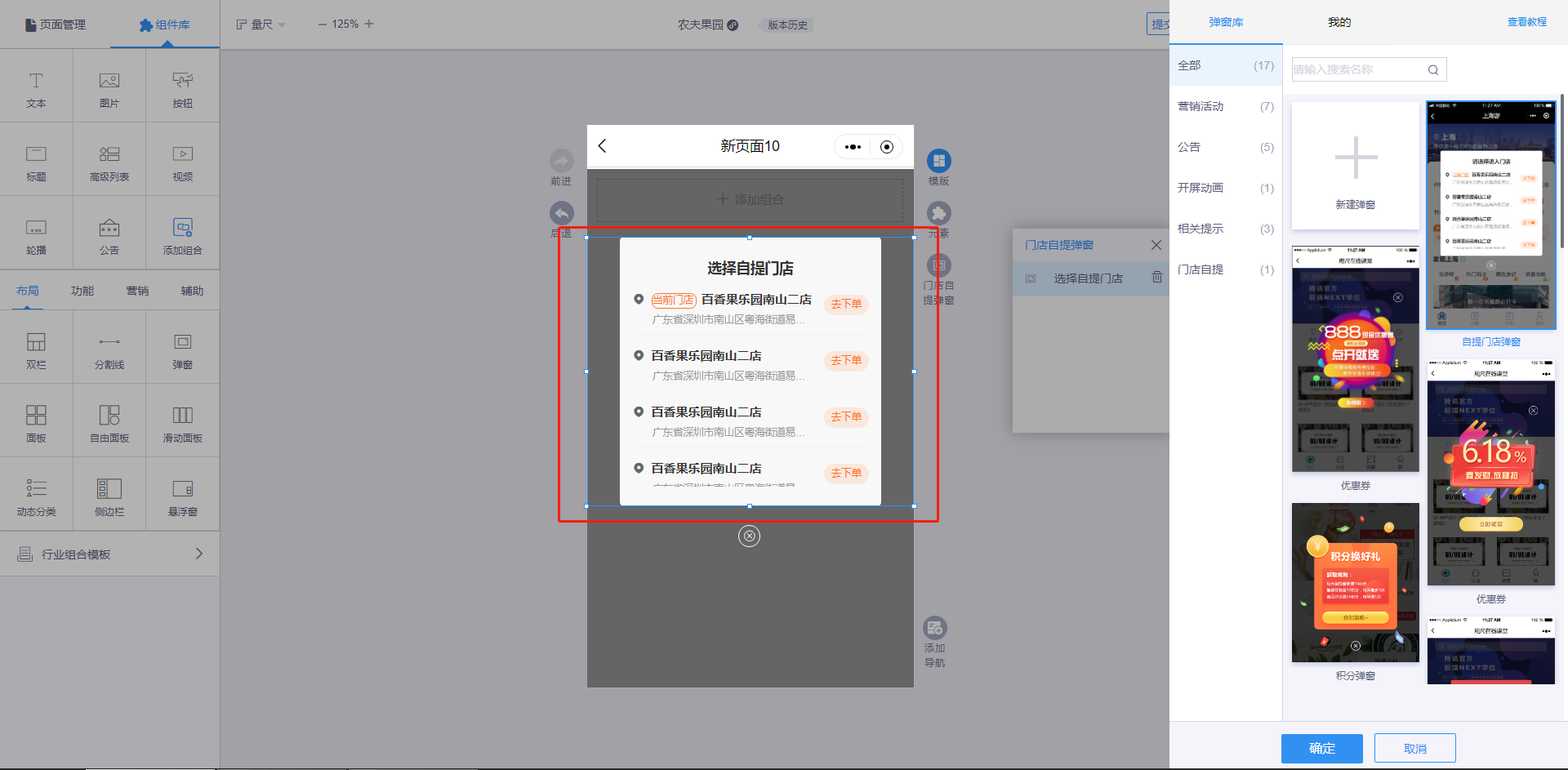
1.弹窗组件新增样式【自提门店】添加该组件样式后,会同步后台设置中的所有自提门店,用户点选后即进入相应门店。
小程序-弹窗组件-微信小程序制作
浏览量:1941
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!