此功能视频教程请点击链接
:http://school.jisuapp.cn/courses/151-53.html一、导航设置说明导航设置实现千人千面导航,实现自由拖拽、自定义名称、新建导航等强大功能。二、导航设置使用场景导航设置目前可以使用系统模板、自定义导航、保存模板、使用设计师设计的系统模板,实现千人千面后台导航。
自定义导航:当更新导航新功能时,新功能导航上会增加NEW的图样,提示用户有新功能导航
三、导航设置教程/步骤1、进入管理后台,点击导航底部的导航设置,进入导航设置页面。鼠标移入二级导航会有三个图标,箭头为升级,点击二级导航升级到一级导航。(二级导航如有三级导航,三级导航升级为二级导航如:图4)图1
图2
图3
图42、编辑图标,点击可自定义导航名称。
图5
图63、删除按钮,导航被删除到未添加的导航类目内。(无页面一级导航删除后不会在未添加导航,包括系统导航)
图7
图8
图9
图10
图11
图12
图134、同级导航自由拖拽移动顺序、位置(功能页一级导航下不能放置二级导航、非功能页一级导航下可以拖拽二级导航)
图14
图15
图165、页面右下角-保存导航模板(保存前可以先截当前的图),保存上传模板封面和命名模板名称,保存成功后在右上角的模板库找到自己保存到的模板和系统的通用模板。
图16
图17
图18
图196、自定义导航后,点击右上角的应用设置,导航直接应用到左侧导航。
图207、添加一级导航
8、点击右上角的恢复设置,导航恢复到系统默认设置。(请注意保存自定义导航至模板)
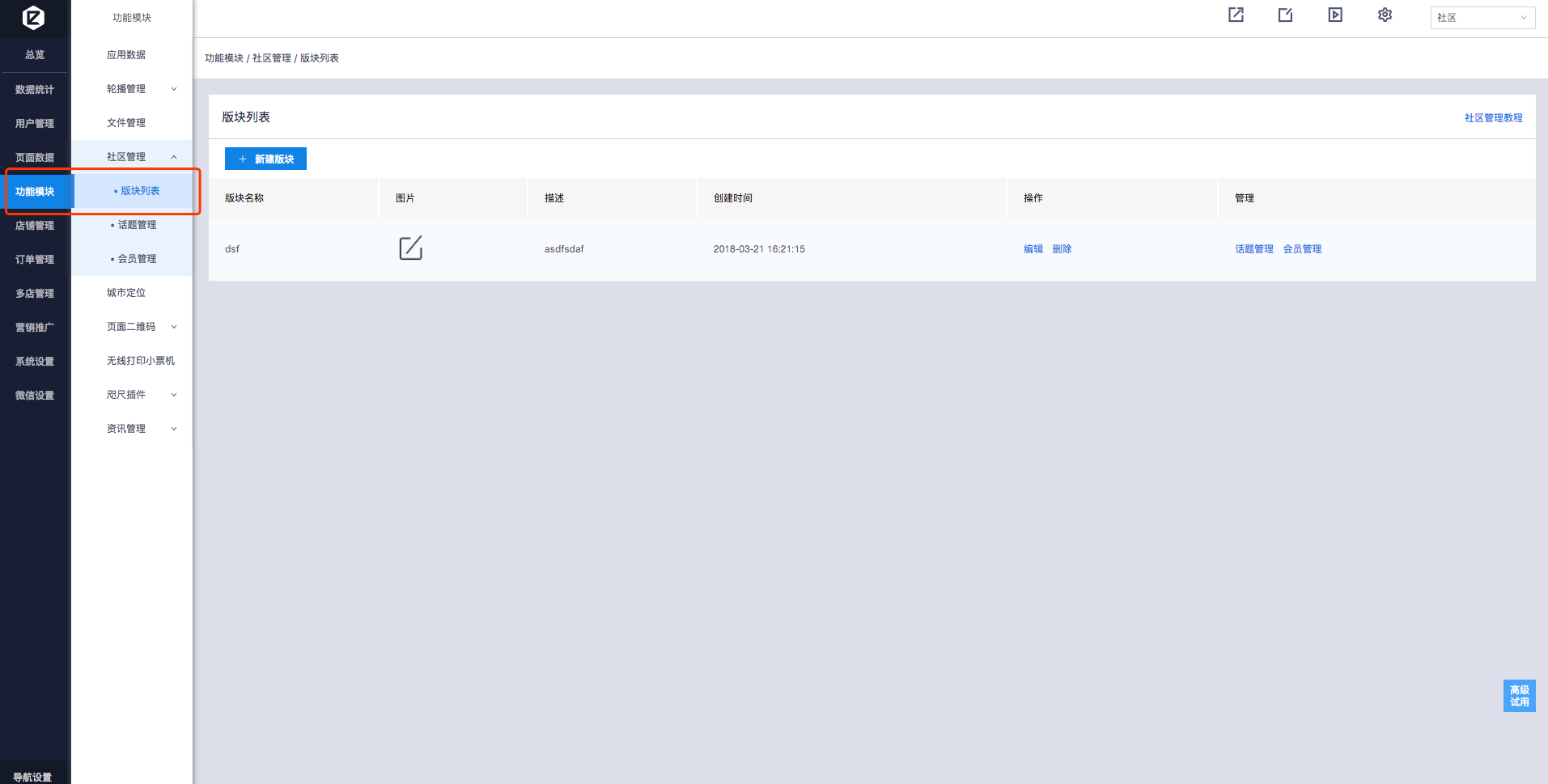
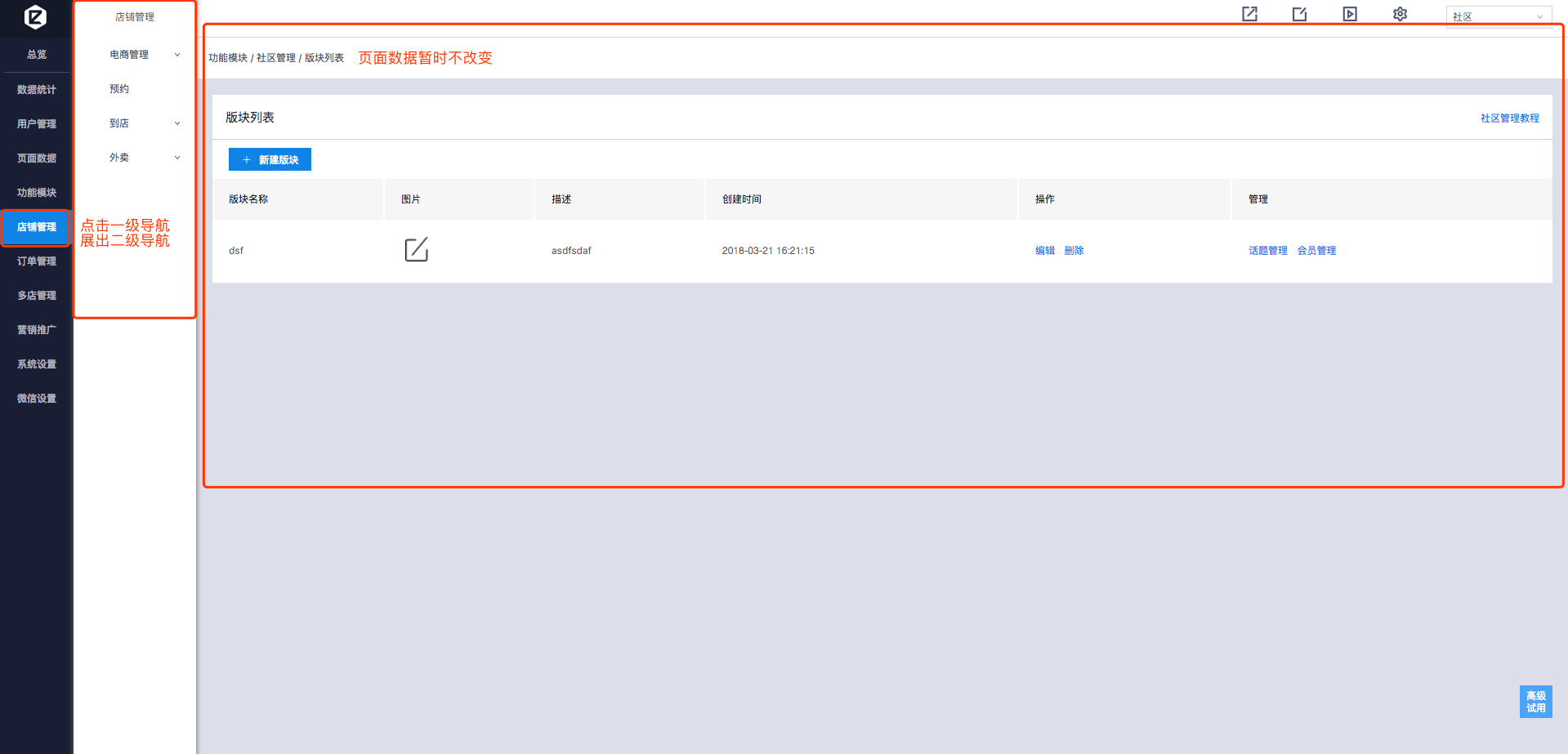
9、 导航使用,点击一级导航,展开二级导航,点击二级导航相应的页面,展示相应的页面。
此功能视频教程请点击链接
:http://school.jisuapp.cn/courses/151-53.html
新版后台-导航设置教程-微信小程序制作
浏览量:1631
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!